Playground Page Manifest
プレイグラウンドページマニフェスト
The Manifest.plist file for a playground page contains the following key-value pairs specifying the attributes for a page:
プレイグラウンドページのためのManifest.plistファイルは、以下のキー値ペアを含んでいて、あるページの属性を指定します:
User-viewable name for the page
ユーザに見られるページの名前Live view configuration
ライブビュー設定Playground logging configuration
プレイグラウンドログ設定Instructions for copying content between pages
ページ間で内容をコピーするための説明書
The file is located at the top level of the .playgroundpage folder for the page.
このファイルは、そのページのための.playgroundpageフォルダの最上位に位置します。
Key List
キーのリスト
Table 5-1 describes each key for a playground page, its type, and whether the key is required.
表 5-1 は、プレイグラウンドページのための各キー、それの型、そしてそのキーが必須とされるかどうかを記述します。
Key
|
Type
|
Description
|
Required
|
|---|---|---|---|
|
Dictionary |
Configuration for copying code between playground pages. See CodeCopySetup Key.
|
|
|
Boolean |
Sets the live view to extend past the margin in the area used for live views. See LiveViewEdgeToEdge Key.
|
✓ |
|
String |
Sets the live view to show even when it is not running. See LiveViewMode Key.
|
✓ |
|
String |
The name displayed in the user interface. See Name Key.
|
✓ |
|
String |
Controls the display of results in playground pages. See PlaygroundLoggingMode Key.
|
|
|
String |
An image shown before the live view runs. See PosterReference Key.
|
|
CodeCopySetup Key
CodeCopySetupキー
A dictionary of key-value pairs that specifies instructions shown to a user when copying content between playground pages.
キー値ペアからなるディクショナリで、それはプレイグラウンドページ間で内容をコピーする時にユーザに表示される説明書を指定します。
Table 5-2 describes each key for the CodeCopySetup dictionary, its type, and whether the key is required.
表 5-2 は、CodeCopySetupディクショナリに対する各キー、それの型、そしてそのキーが必須かどうかを記述します。
Key
|
Type
|
Description
|
Required
|
|---|---|---|---|
|
String |
The title of the button used to copy the code to the current playground page. See CopyCommandButtonTitle Key.
|
|
|
String |
The title of the button used to copy the default code to the current playground page. See DefaultCommandButtonTitle Key.
|
|
|
String |
The title of the button used to navigate back to the playground page from which the code is copied. See NavigateCommandButtonTitle Key.
|
|
|
String |
The instructions displayed when code isn’t ready to be copied to the current playground page, such as when a previous page has not been completed. See NotReadyToCopyInstructions Key.
|
✓ |
|
String |
The instructions displayed when code is ready to be copied to the current playground page. See ReadyToCopyInstructions Key.
|
✓ |
CopyCommandButtonTitle Key
CopyCommandButtonTitleキー
The title for the copy command button.
コピーコマンドボタンのためのタイトル。
If no value is specified, this defaults to “Copy my code”.
値が指定されないならば、これは初期状態で「Copy my code」になります。
DefaultCommandButtonTitle Key
DefaultCommandButtonTitleキー
The title for the default command button.
省略時のコマンドボタンのためのタイトル。
If no value is specified, this defaults to “Start with provided code”.
値が指定されないならば、これは初期状態で「Start with provided code」になります。
NavigateCommandButtonTitle Key
NavigateCommandButtonTitleキー
The title for the navigate command button.
誘導コマンドボタンのためのタイトル。
If no value is specified, this defaults to “Go to <PREVIOUS_PAGE>”, where <PREVIOUS_PAGE> is substituted for the name of the previous page.
値が指定されないならば、これは初期状態で「Go to <PREVIOUS_PAGE>」になります、ここで<PREVIOUS_PAGE>は以前のページの名前の代わりにされます。
NotReadyToCopyInstructions Key
NotReadyToCopyInstructionsキー
The text to show when the code isn’t ready to be copied to the current page.
コードがまだ現在のページにコピーされない場合に表示されるテキスト。
ReadyToCopyInstructions Key
ReadyToCopyInstructionsキー
The text to show when the code is ready to be copied to the current page.
コードがすでに現在のページにコピーされる場合に表示されるテキスト。
LiveViewEdgeToEdge Key
LiveViewEdgeToEdgeキー
A Boolean controlling the initial size of the live view. Setting the key to true expands the live view to fill the live view area, which includes the Run button and the Hints button. These buttons overlay the live view.
ライブビューの初期サイズを制御するブール。キーをtrueに設定することで、ライブビューをライブビューエリアいっぱいに展開します、それはRunボタンとHintsボタンを含みます。それらのボタンはライブビューにオーバーレイします。
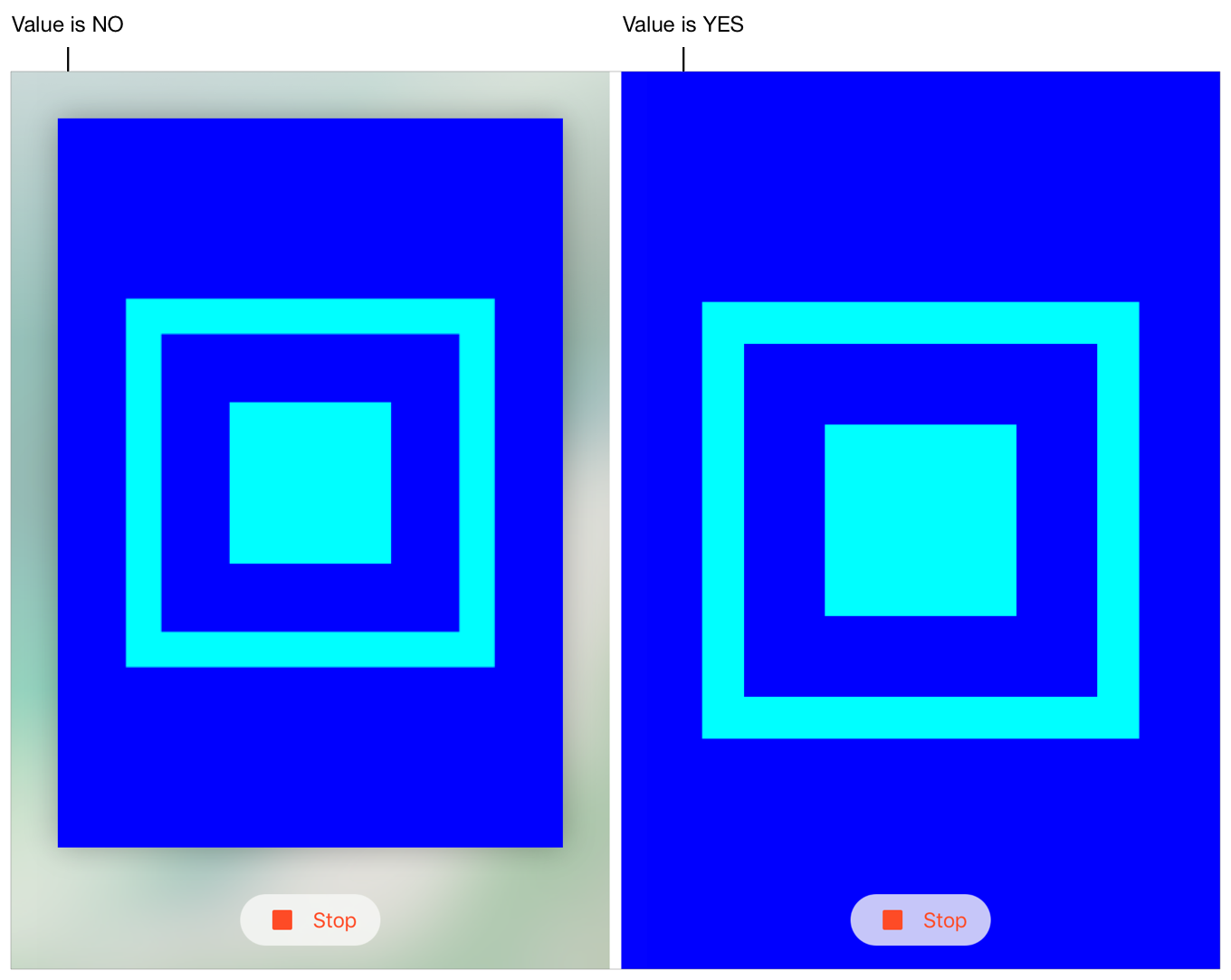
Figure 5-1 shows how the value of LiveViewEdgeToEdge changes the size of the live view. The playground page on the left side of the figure uses a value of NOfalse. The page on the right side of the figure uses a value of YEStrue.
図 5-1 は、どのようにLiveViewEdgeToEdgeの値がライブビューのサイズを変更するかを示します。図の左側でのプレイグラウンドページはNOfalseの値を使います。図の右側でのページはYEStrueの値を使います。
LiveViewEdgeToEdge key value図 5-1
LiveViewEdgeToEdgeキーの値の効果

LiveViewMode Key
LiveViewModeキー
Used to control the display of the live view area while the live view is not running.
ライブビューが動作していない間ずっとライブビューエリアの表示を制御しています。
The possible values for LiveViewMode are:
LiveViewModeに対して可能な値は:
VisibleByDefault. Shows the live view when the playground opens.
VisibleByDefault。プレイグラウンドが開くときライブビューを表示する。HiddenByDefault. Hides the live view until the playground is run.
HiddenByDefault。プレイグラウンドが実行されるまでライブビューを隠す。
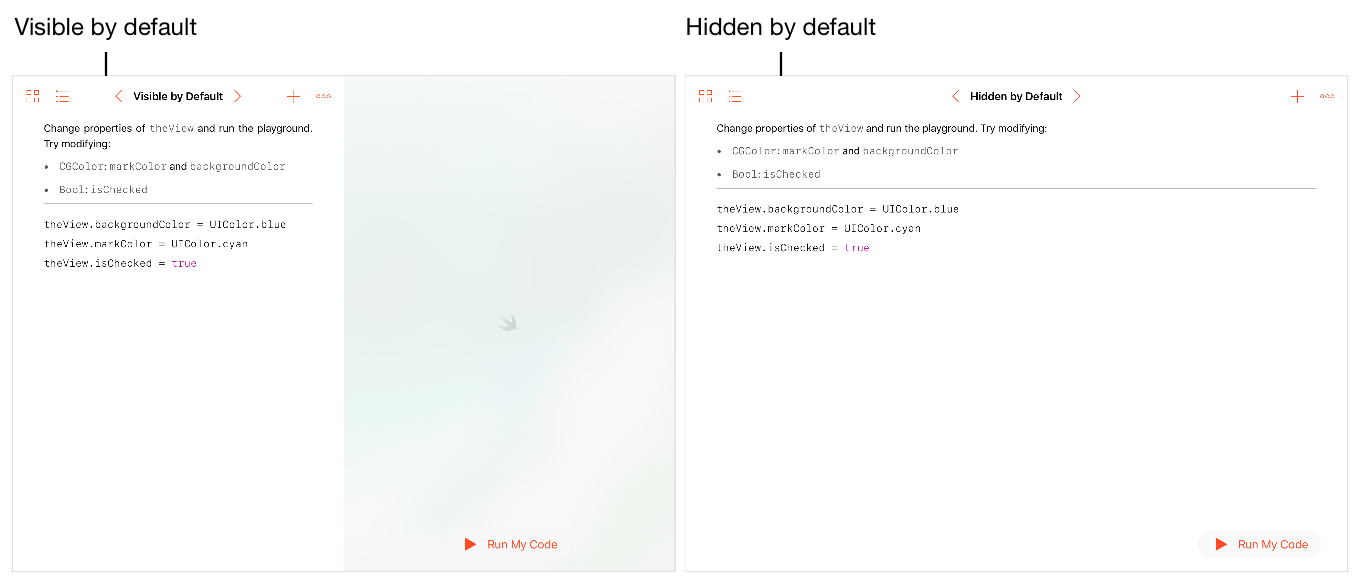
Figure 5-2 shows how the value of LiveViewMode affects the initial display of a live view area. The playground page on the left side of the figure uses a value of VisibleByDefault. The page on the right side of the figure uses a value of HiddenByDefault.
図 5-2 は、どのようにLiveViewModeの値がライブビューエリアの初期表示に影響するかを示します。図の左側でのプレイグラウンドページは、VisibleByDefaultの値を使います。図の右側でのページはHiddenByDefaultの値を使います。
図 5-2 ライブビューモードキー値の効果

Name Key
Nameキー
The display name of the playground page in the user interface; for example, the name of a page in the table of contents.
ユーザインターフェイスの中のプレイグラウンドページの表示名;例えば、目次でのあるページの名前。
The name is also used as part of the link to the first use of a glossary term. (See PageReference Key in Glossary Property List.)
名前はまた、ある語彙集用語の最初の利用に対するリンクの一部として使われます。(PageReferenceキーをグロッサリープロパティリストで見てください。)
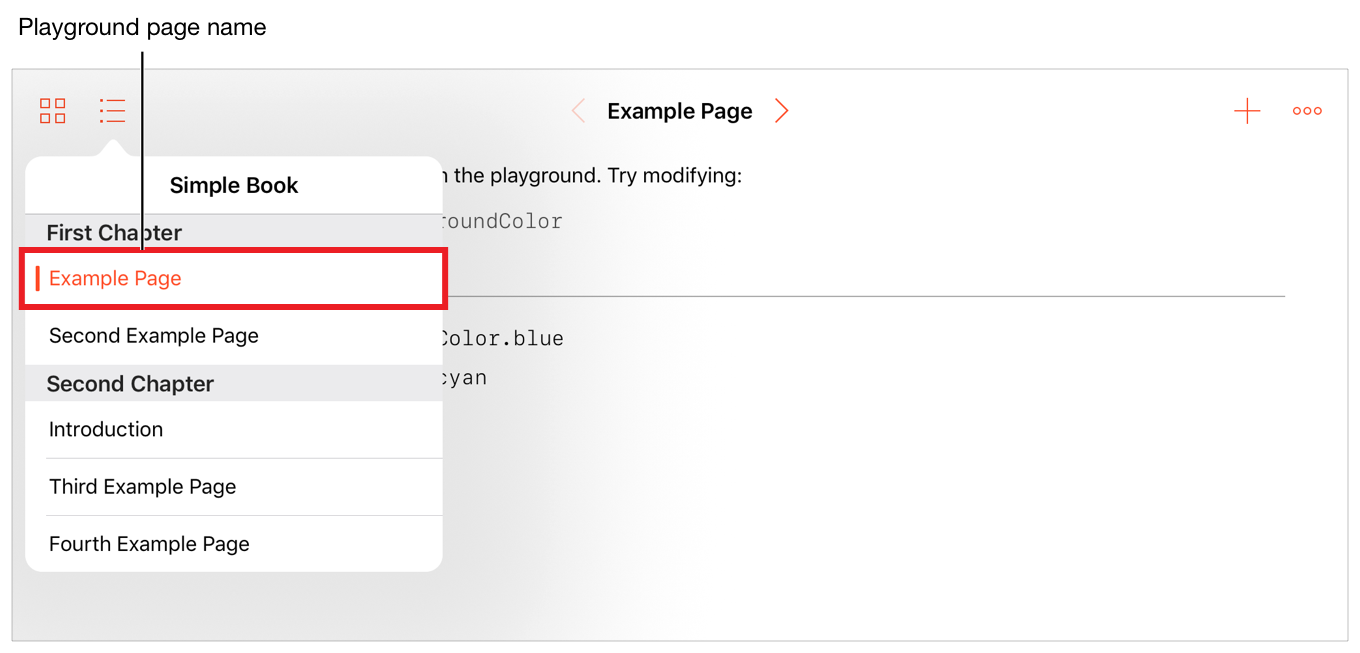
In Figure 5-3, Example Page is the name of the playground page in the table of contents.
図 5-3では、Example Pageは目次におけるプレイグラウンドページの名前です。
図 5-3 目次でのプレイグラウンドページ。

PlaygroundLoggingMode Key
PlaygroundLoggingModeキー
Controls the display of results for executed playground statements.
実行されたプレイグラウンド文の結果の表示を制御します。
The possible values for PlaygroundLoggingMode are:
PlaygroundLoggingModeに対して可能な値は:
Off. Playground logging is off and no results are displayed.
Off。プレイグラウンドログはオフです、そして結果は表示されません。Normal. (Default value) Playground logging is on and results are displayed.
Normal。(省略時の値)プレイグラウンドログはオンです、そして結果は表示されます。
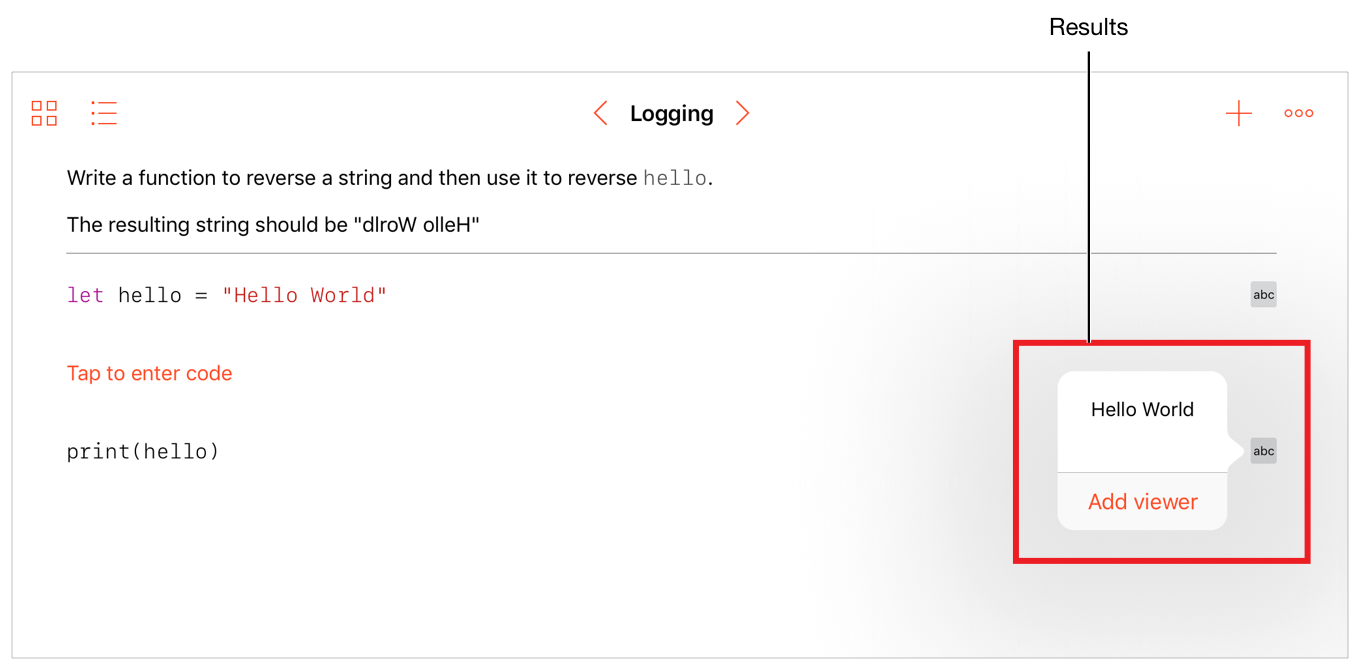
Figure 5-4 shows a playground with results for each of the executed statements. The user can tap the result to view the value, and then can add an inline result viewer. Turning off logging can speed up execution of playgrounds.
図 5-4 は、実行された文それぞれの結果とともにプレイグラウンドを示します。ユーザは結果をタップすることで値を見ることができます、そしてそれからインライン結果ビューアに加えることができます。ログをオフに切り替えることで、プレイグラウンドの実行をスピードアップできます。
図 5-4 プレイグラウンドの結果。

PosterReference Key
PosterReferenceキー
The base name of an image file that is shown centered and unscaled in the live view area before the live view runs. The image file can be in any Resources folder in the book. The book package can contain multiple resolutions of the same image. For more information on multiple resolutions, see Loading Image Resources in Resource Programming Guide.
ライブビューが動作する前にライブビューエリアにおいて真ん中にサイズ調節されずに表示されるある画像ファイルのベース名。画像ファイルは、ブックの中のどのResourcesフォルダの中にあっても構いません。ブックパッケージは、複数の解像度の同じ画像を含むことができます。複数の解像度に関するさらなる情報として、Loading Image ResourcesをResource Programming Guideで見てください。
Use PosterReference Key to show a small image such as a logo, or a large image that works for multiple screen sizes because the live view area can be resized.
PosterReference Keyを使って、ロゴなどの小さな画像を、または複数の画面サイズで機能する大きな画像を表示してください、なぜならライブビューエリアはリサイズされることができるからです。
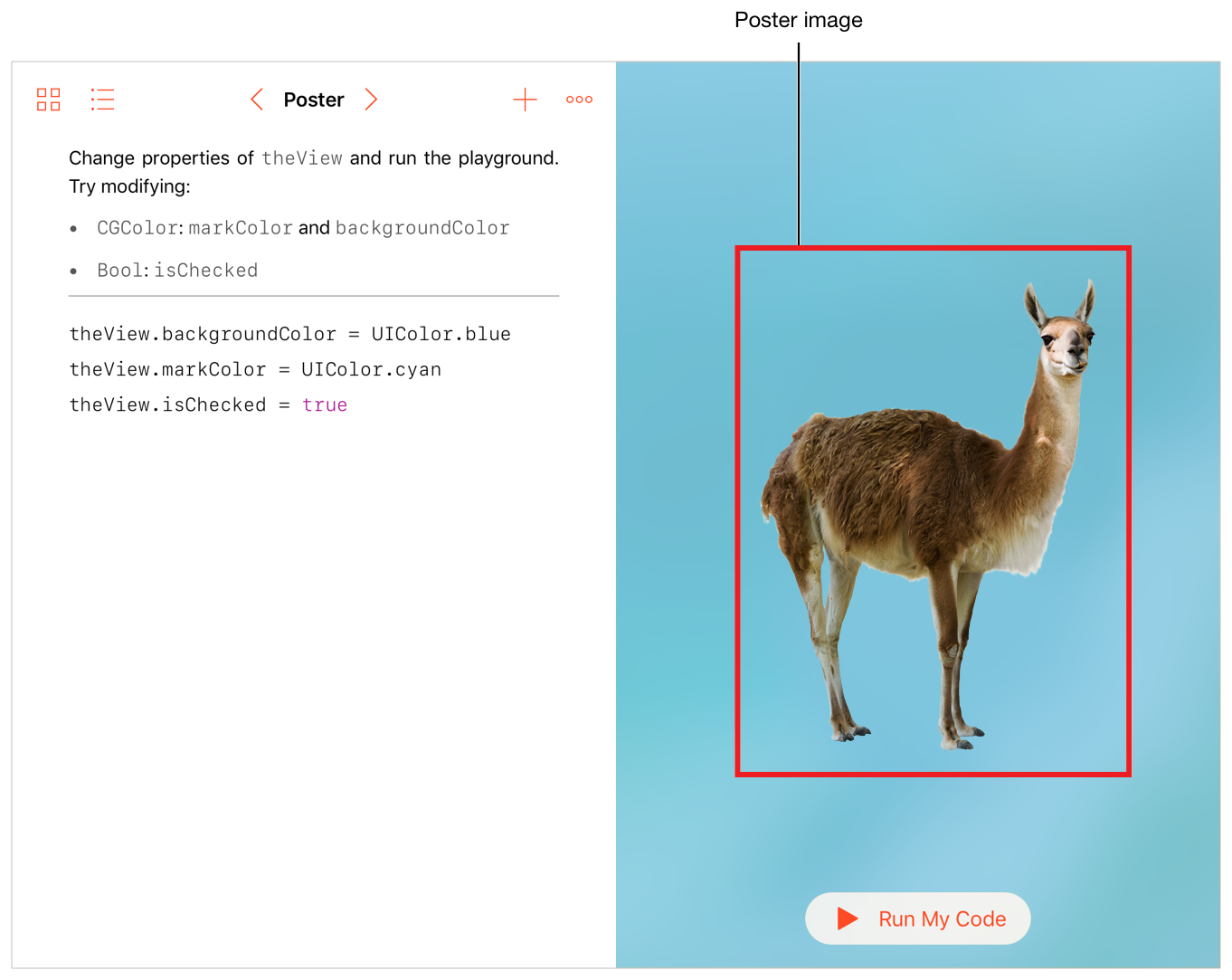
In Figure 5-5, Llama logo.png is used to show a Llama in the center of the live view area of the playground page.
図 5-5では、Llama logo.pngはプレイグラウンドページのライブビューエリアの中心でラマを表示します。
図 5-5 ライブビューポスター画像

Cutscene Page Manifest
カットシーンページマニフェスト
Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2018-04-30

